EXISTING COMPONENTS AND NEW ADDITIONS
Robust Design System
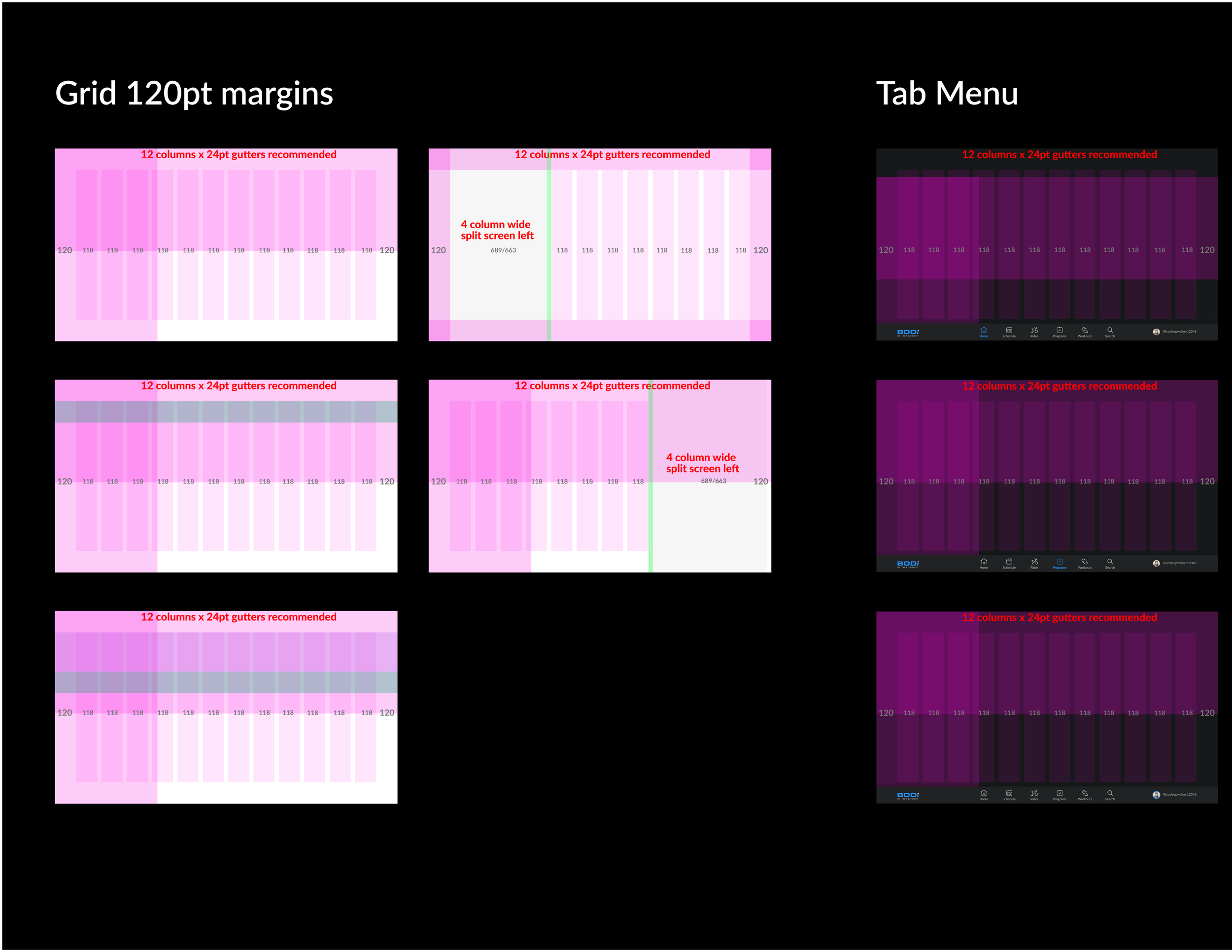
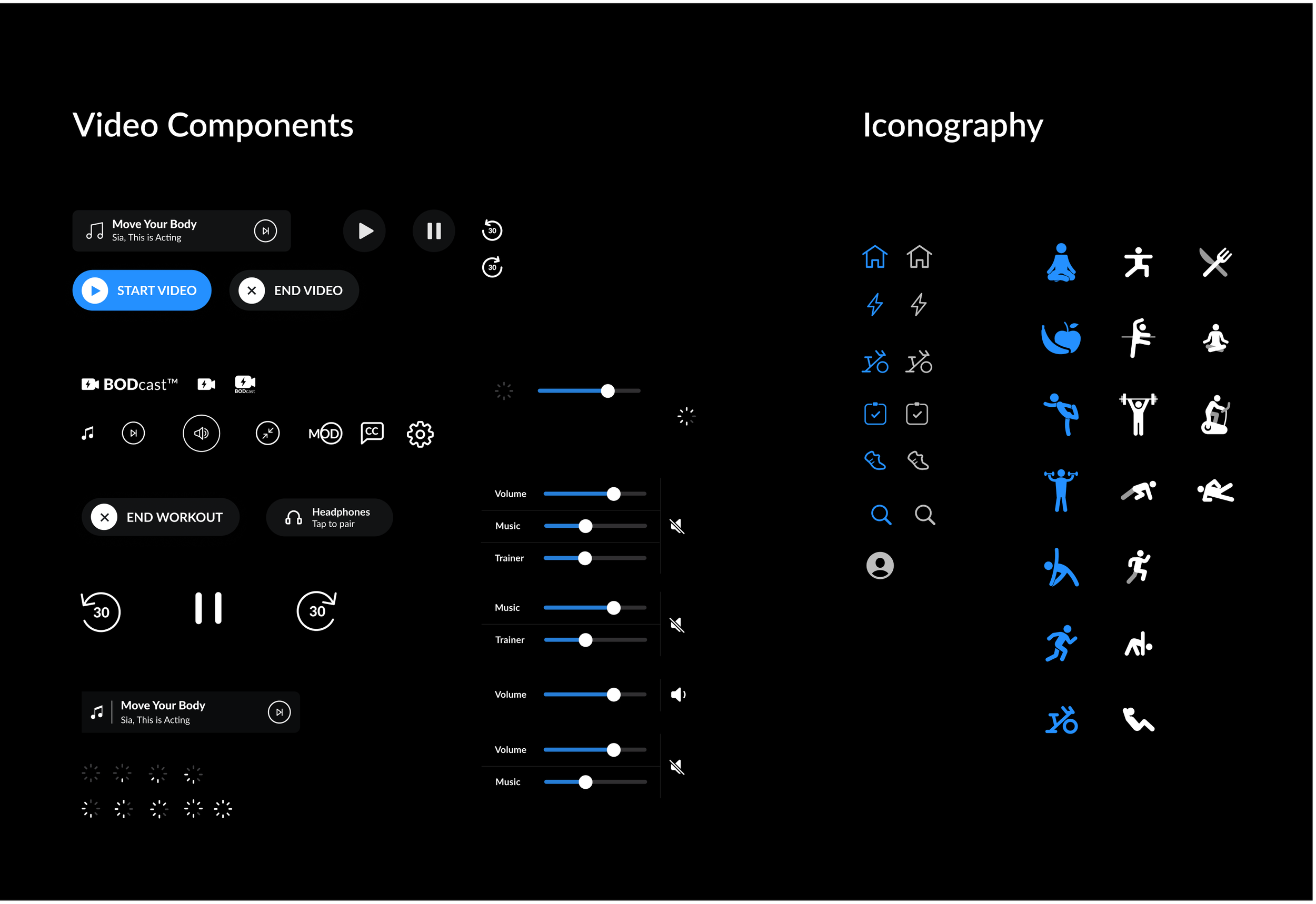
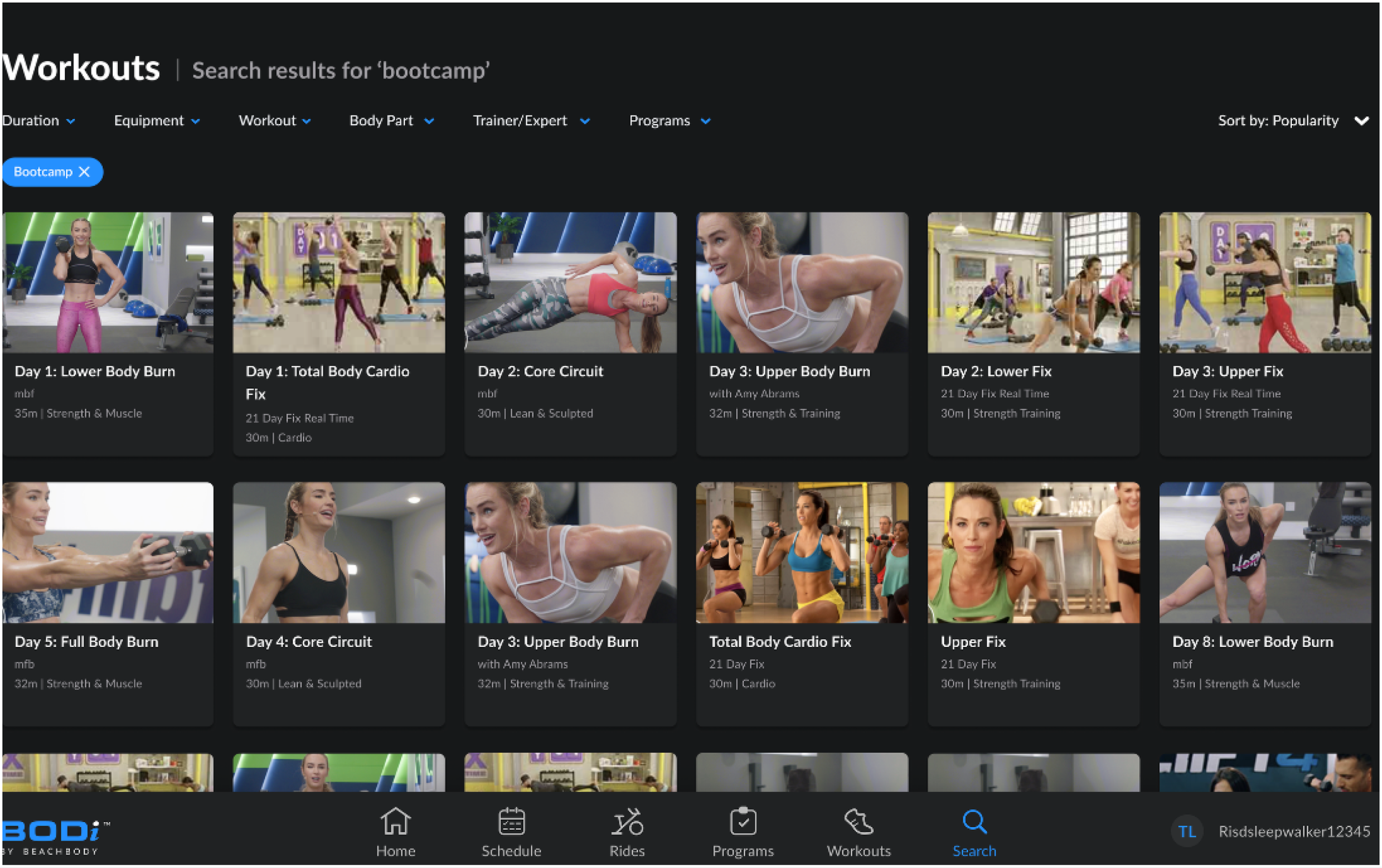
The Bike project's system was extensively constructed and integrated during the design phase. My colleague guided me through the components, their usage, and the requirements for additional elements. I contributed by incorporating additional components such as: content cards, modals, onboarding buttons, interactions, video player elements, and more throughout the project. Explore some remarkable components from Grid to Iconography to the right.
FORM FIELDS AND BIKE SETUP
Ready Settings Go!
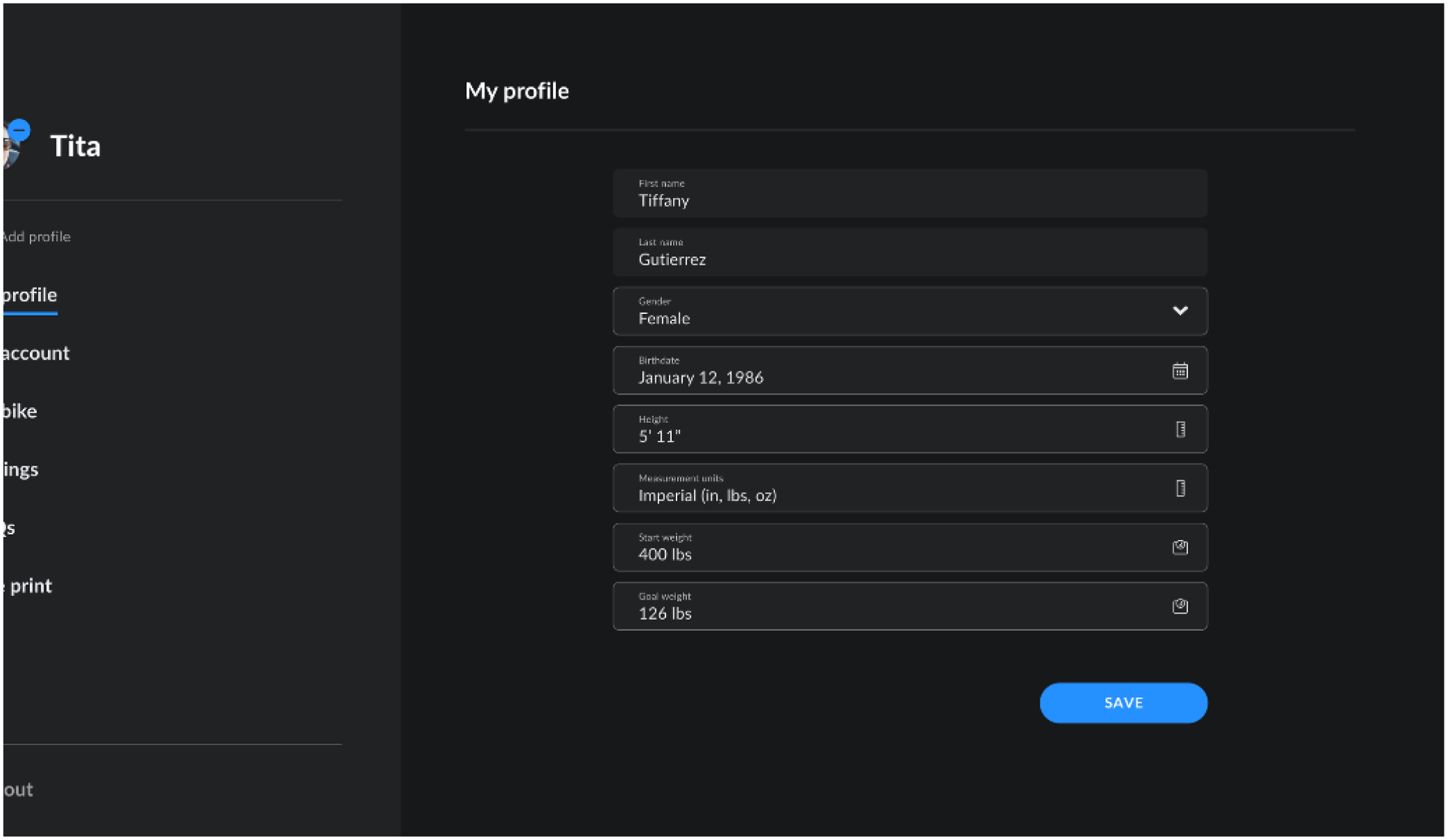
I teamed up with Product and a Design colleague to establish use case scenarios for the My Account page. I managed UX and UI across more than 14 distinct areas within My Account and Settings, including:
- Onboarding and Profile Field interactions
- My Bike and three subcategories
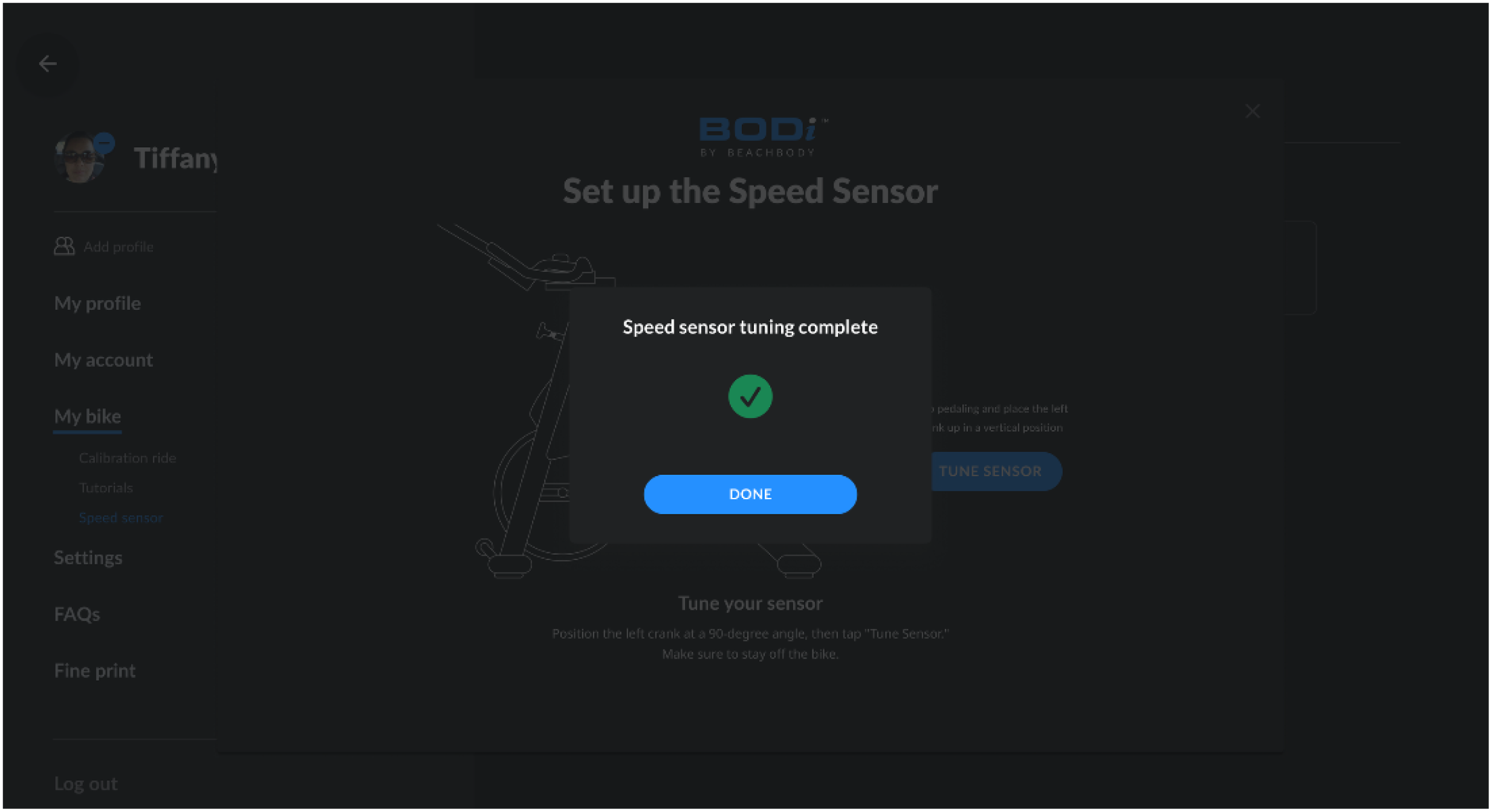
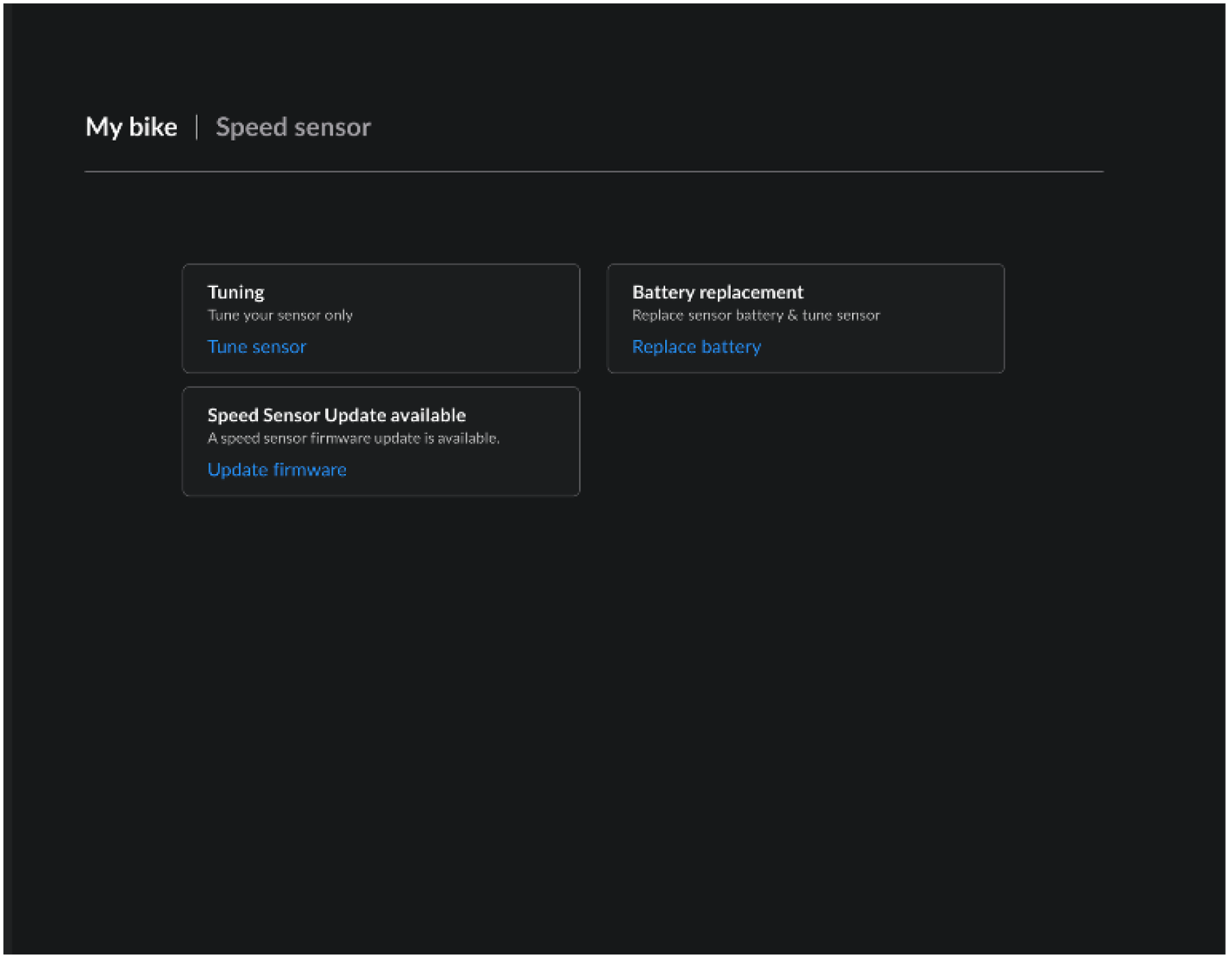
- Settings with a focus on Tuning/Battery Replacement
- Wifi
- Crank settings
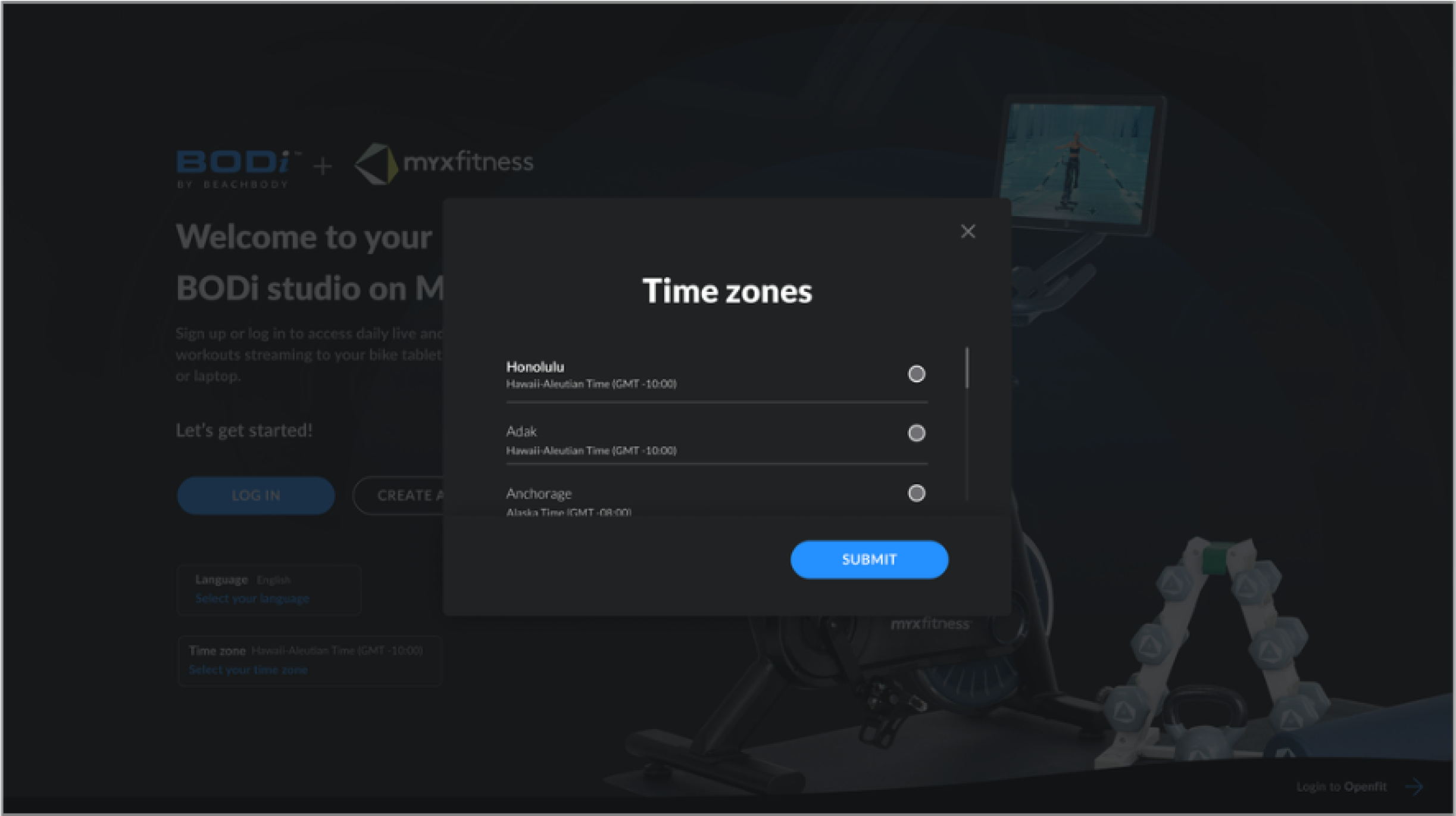
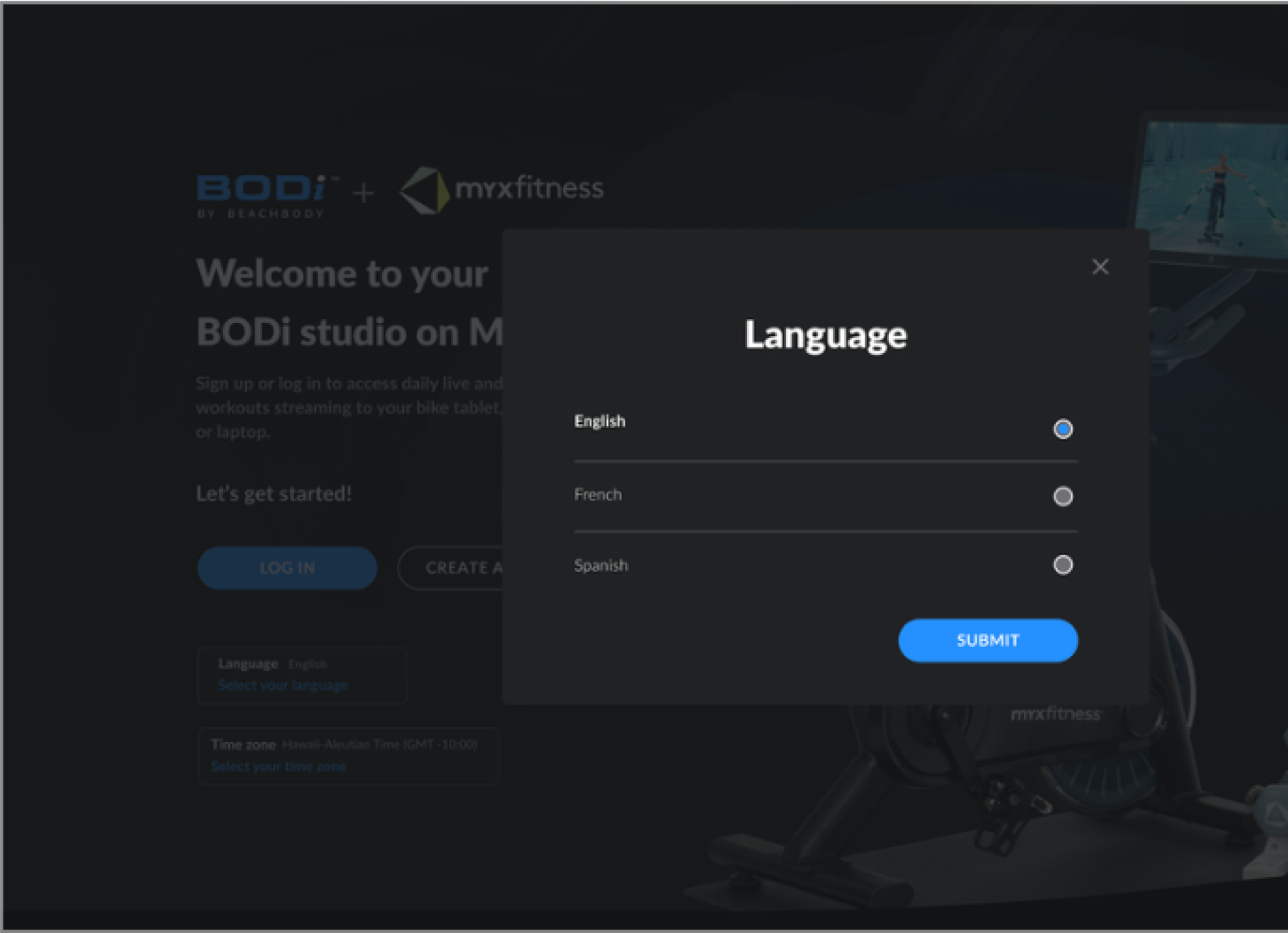
- Languages & Timezones
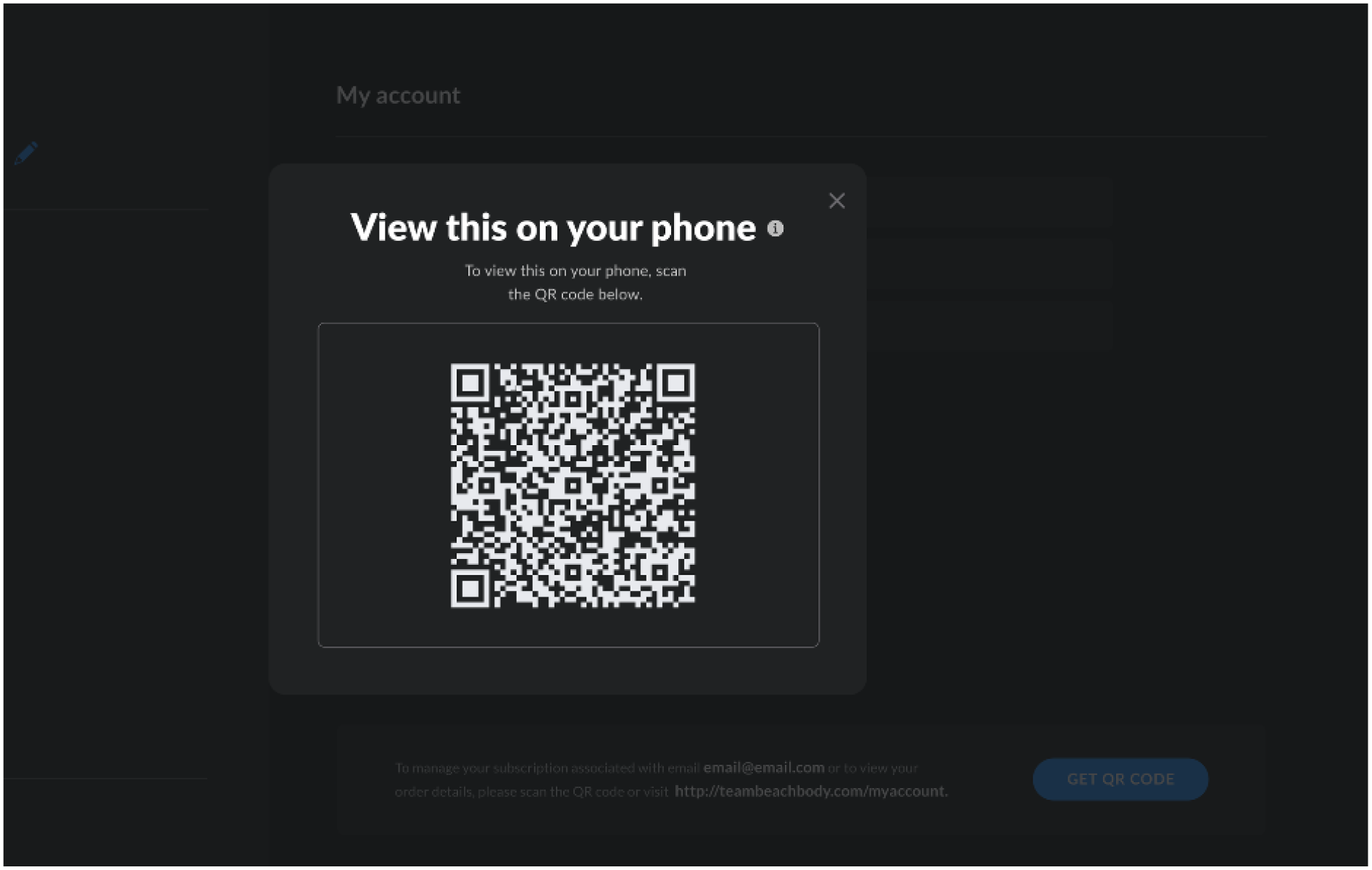
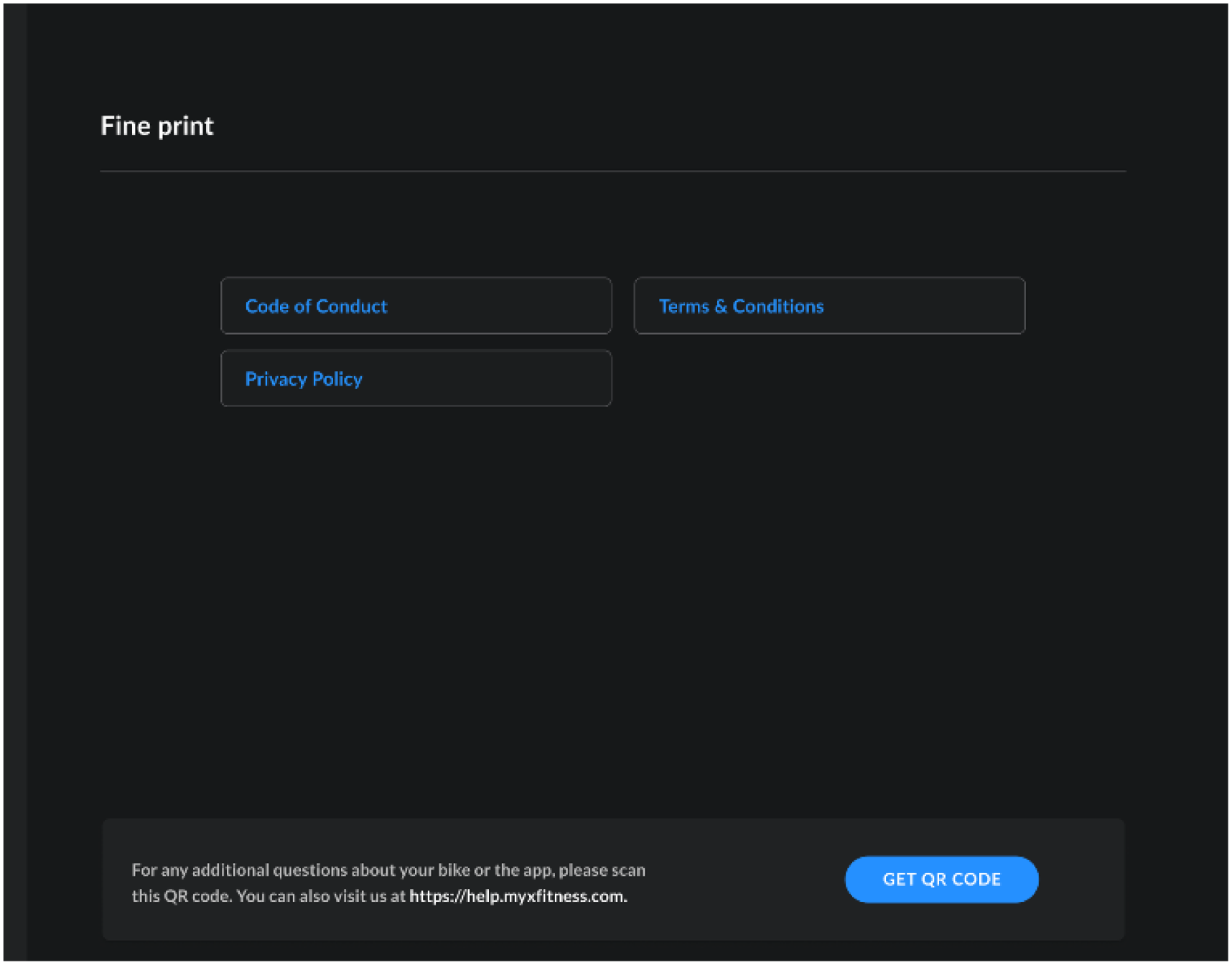
- QR Codes
- FAQs
- Fine Print
- Log Out
I directed my UX strategy towards Settings, ensuring the clear presentation of information and effective CTAs. This approach guides users step by step in setting up their bikes or tuning/replacing batteries.
PAIRING AND BIKE SETTINGS
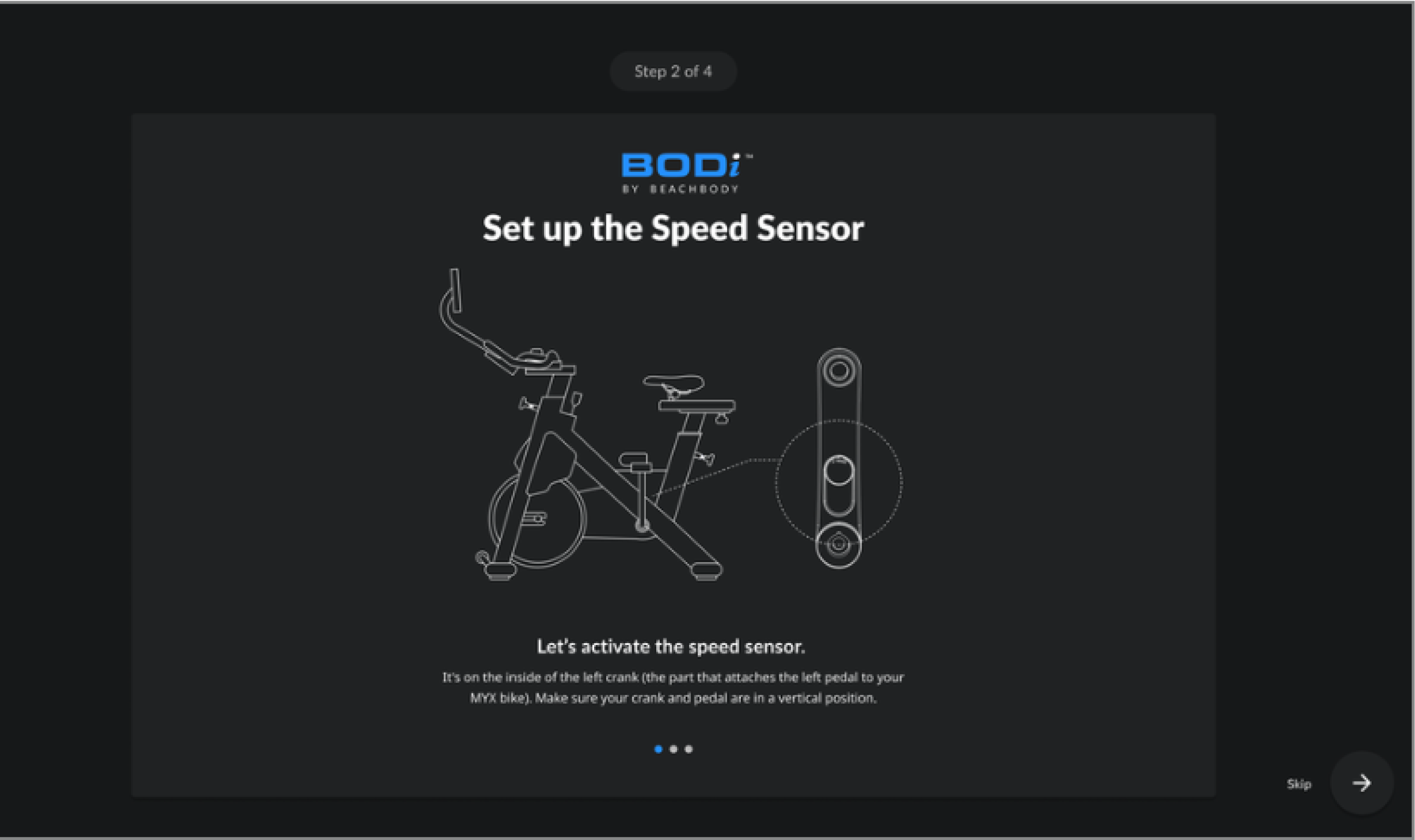
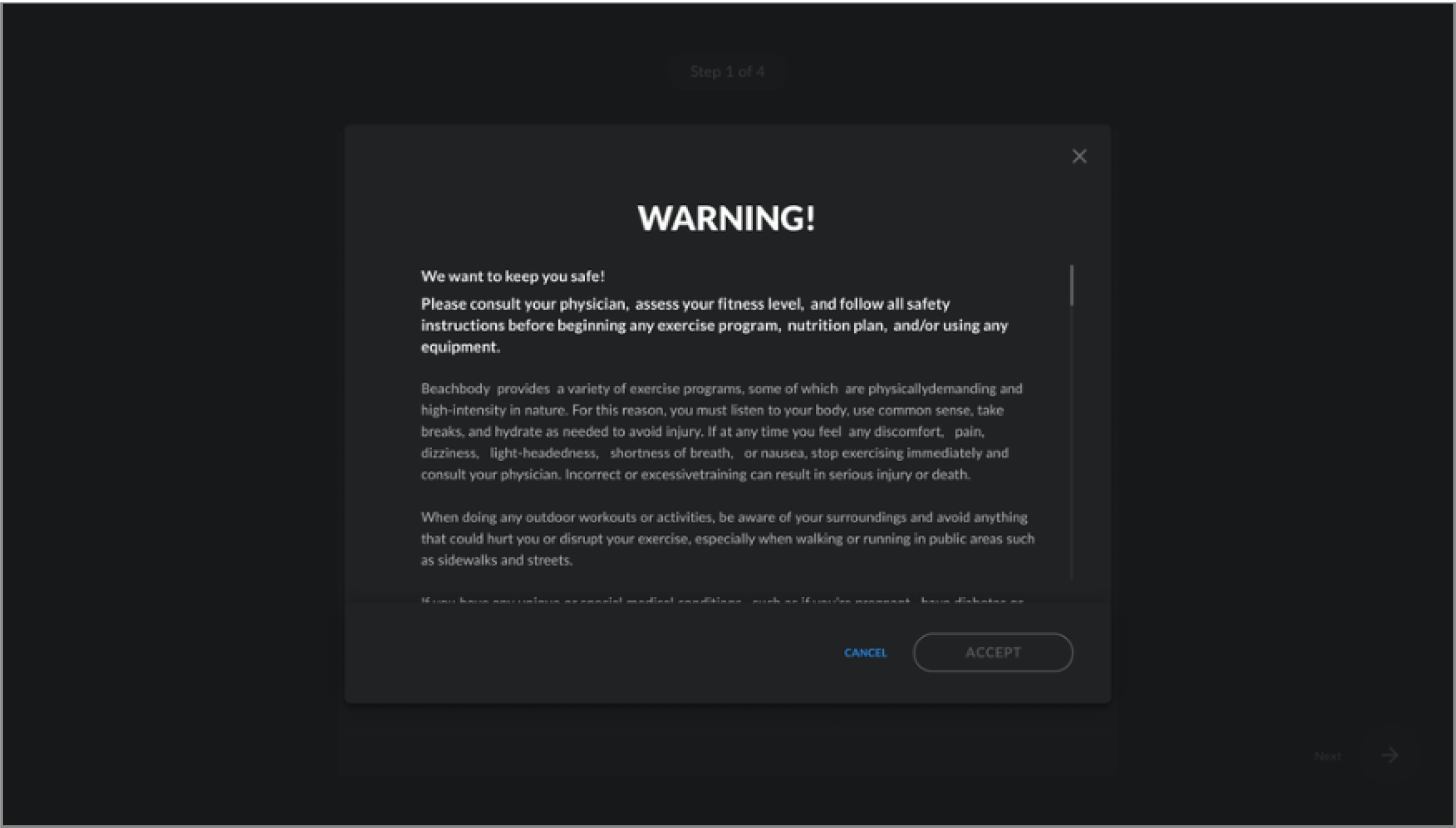
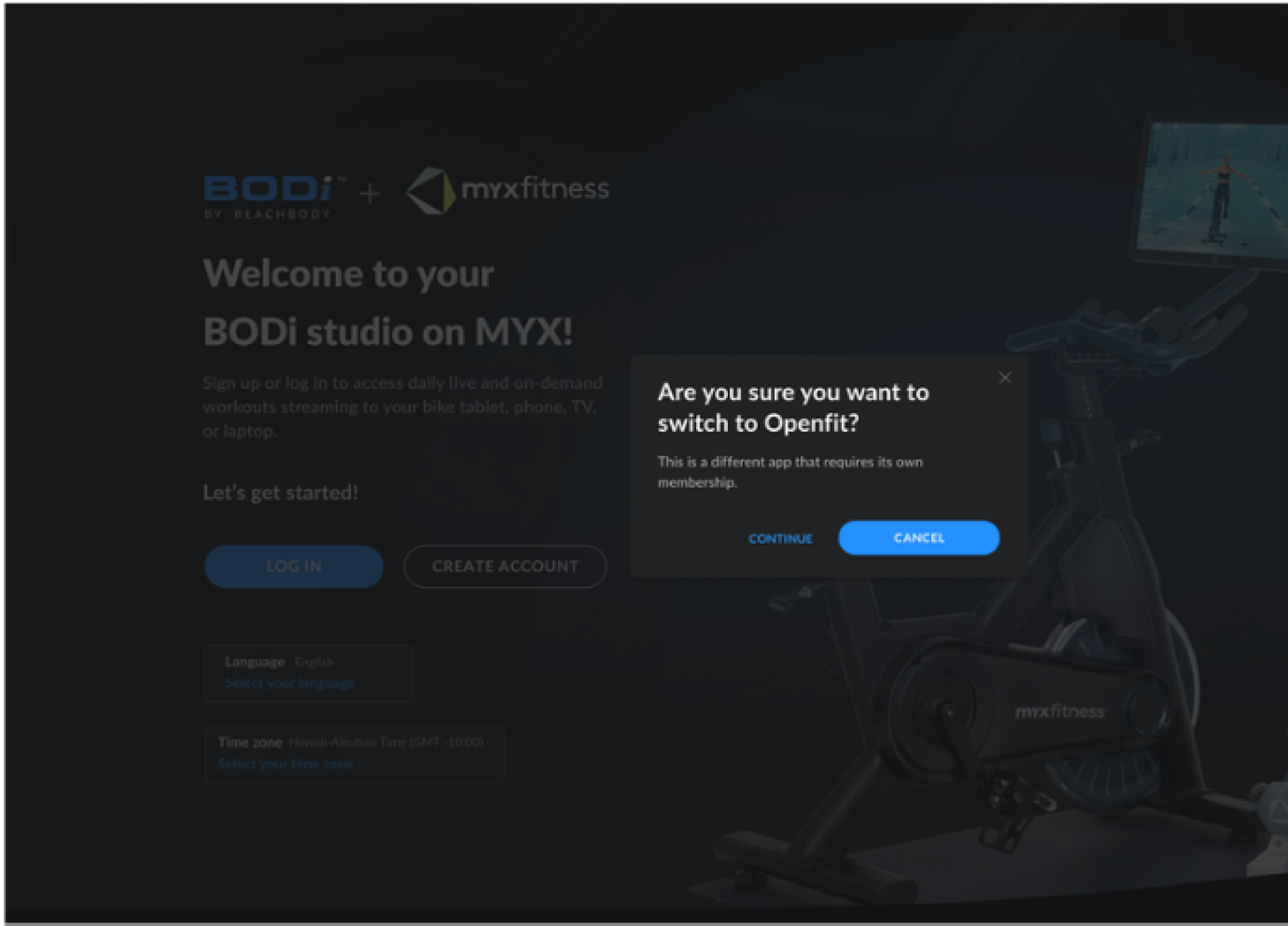
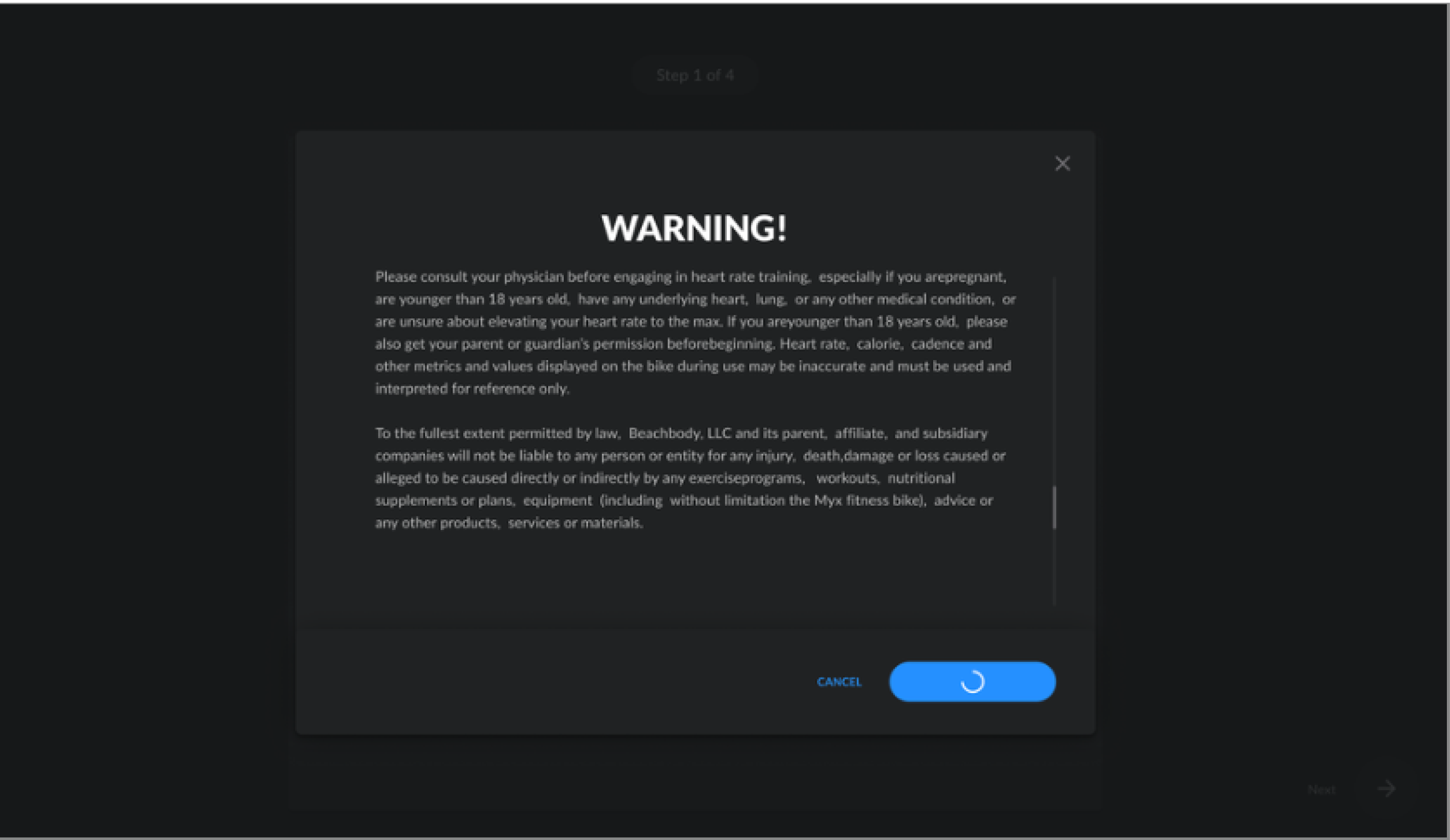
Onboarding
Onboarding process required refinement and UX reassessment.
Bike setup progress, language and time zone settings, and warning acceptance screens needed additional steps and legal messaging.
Concerns about the placement of language and time zone settings, competing with Log In and Sign Up buttons.
Decision to present language and time zone settings on the same screen but in modals to reduce user confusion